Sonderwunsch Manager
by baudigital is a sampling
& managing web app for
condo owners
Sonderwunsch Manager
by baudigital is a sampling
& managing web app for
condo owners.
Sonderwunsch Manager
by baudigital is a sampling
& managing web app for
condo owners.
Sonderwunsch Manager by baudigital is a sampling & managing web app for condo owners.
Business Challenge
Business Challenge
Business Challenge
Business Challenge
Business Challenge
The company aims to address current usability problems within the existing live tool. The main goal is to simplify the interaction design to convince more real estate developers to purchase the web app for their condo owner clients.
The company wants to solve current usability problems within the existing tool. The main goal is to simplify the interaction design in order to convince more property developers to buy the web app for condo owners.
The company wants to solve current usability problems within the existing tool. The main goal is to simplify the interaction design in order to convince more property developers to buy the web app for condo owners.
The company wants to solve current usability problems within the existing tool. The main goal is to simplify the interaction design in order to convince more property developers to buy the web app for condo owners.
The company wants to solve current usability problems within the existing tool. The main goal is to simplify the interaction design in order to convince more property developers to buy the web app for condo owners.
My Role
Product Designer (UX & UI)
My Role
Product Designer (UX & UI)
My Role
Product Designer (UX & UI)
My Role
Product Designer (UX & UI)
My Role
Product Designer (UX & UI)
Project Duration
5 months
Project Duration
10 months
Project Duration
10 months
Project Duration
10 months
Project Duration
10 months
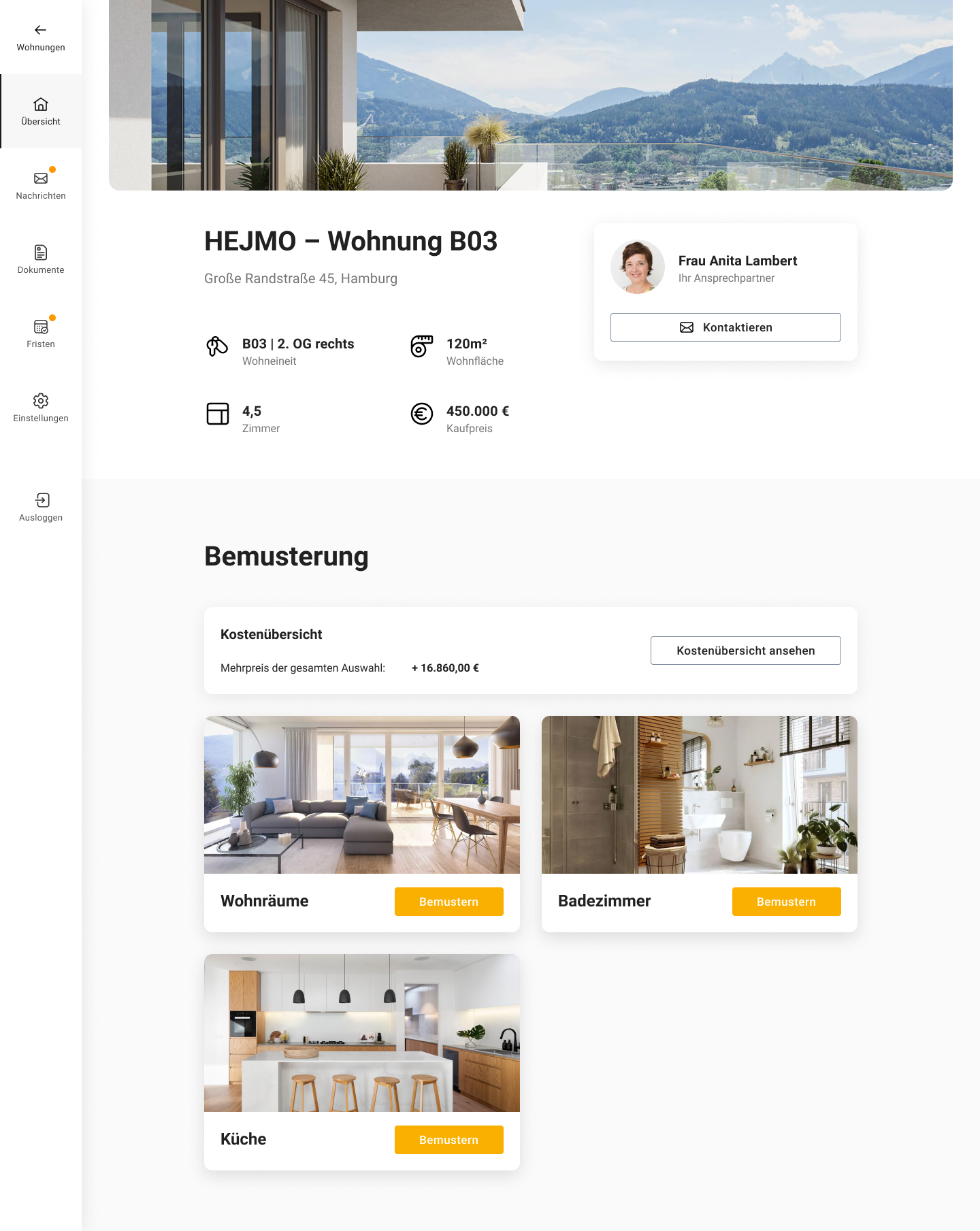
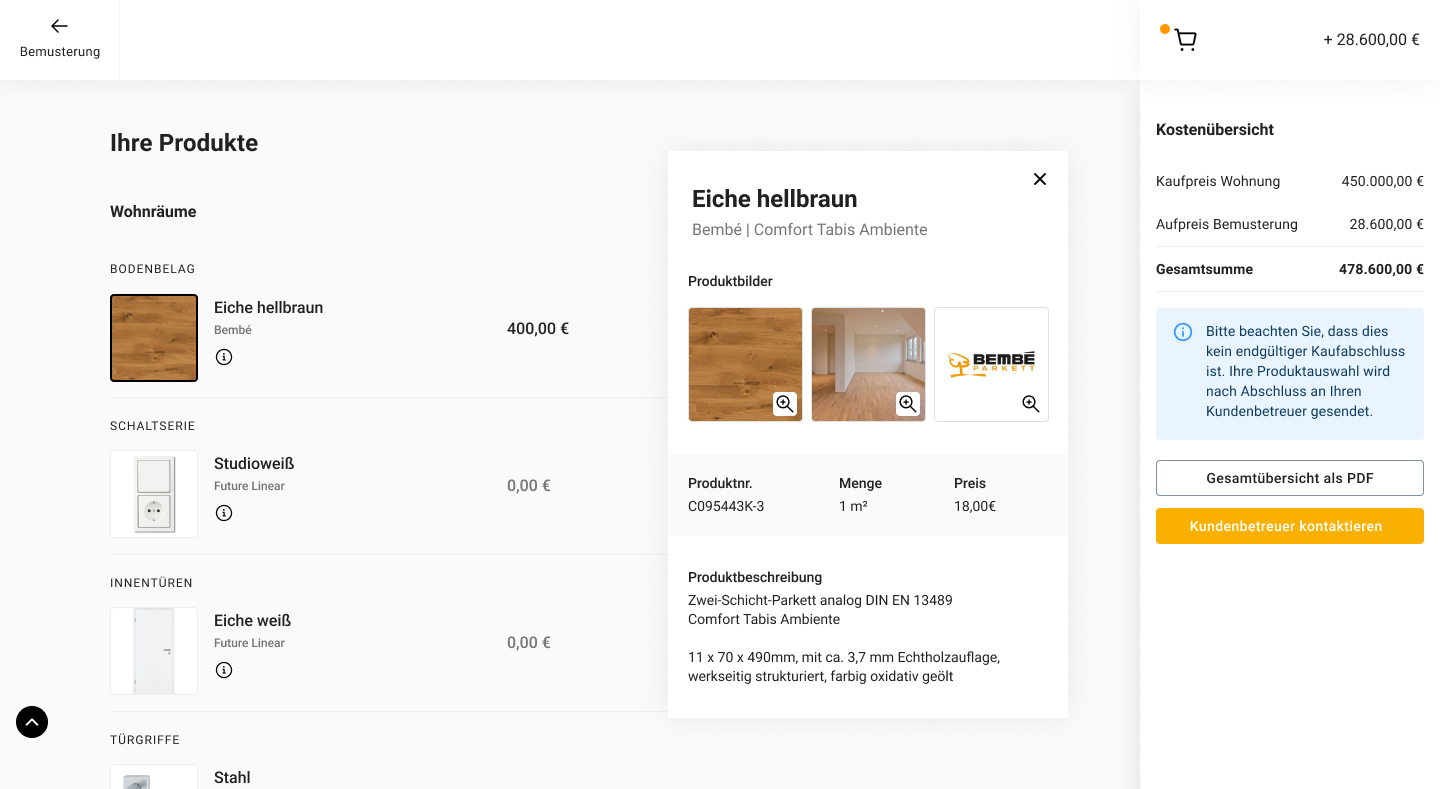
Before & After
→ Drag handles to show before and after


Who are the Users?
Based on research and feedback on the live product from the product team, it was easy to define a distinct focus group:
Qualitative User Interviews
Before starting with design thinking, I wanted to find out how users feel about their current experience with the app. We asked active users for feedback to identify current product problems and find UX gaps. This allows us to generate quick wins for current users in a short amount of time by addressing the most significant UX gaps first.
Home Furnishing Challenges for Users
Lack of Time
Business professionals and those with busy schedules may have limited time for detailed planning and selecting furnishings
Selection of High-Quality Furniture and Materials
Choosing high-quality furniture and materials that meet elevated standards can be time-consuming.
Budget Management
Managing the budget can be complex, as high-end furniture and custom designs are often associated with higher costs.
Technology Integration
Seamlessly integrating technologies into the design can be challenging, especially if not planned in advance.
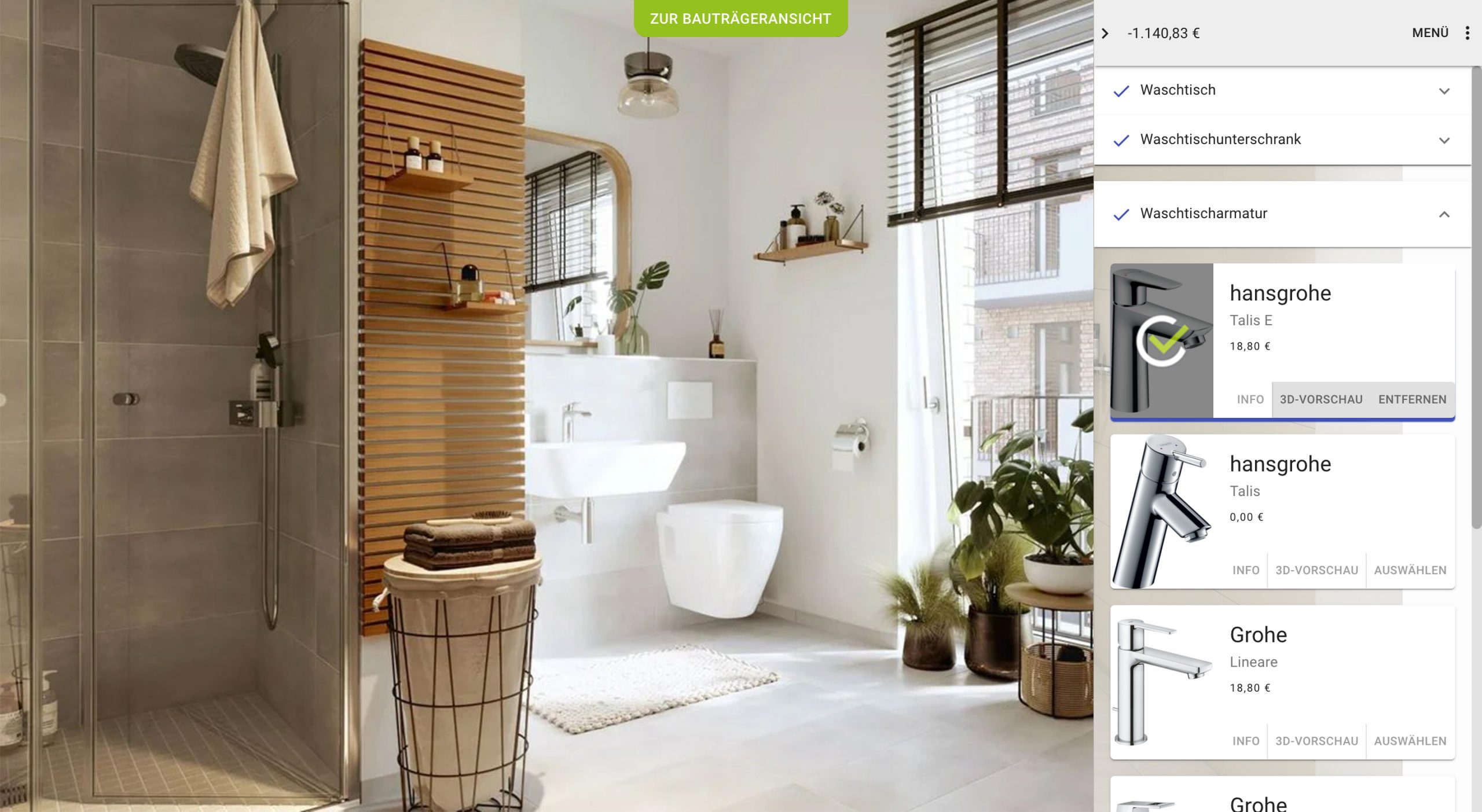
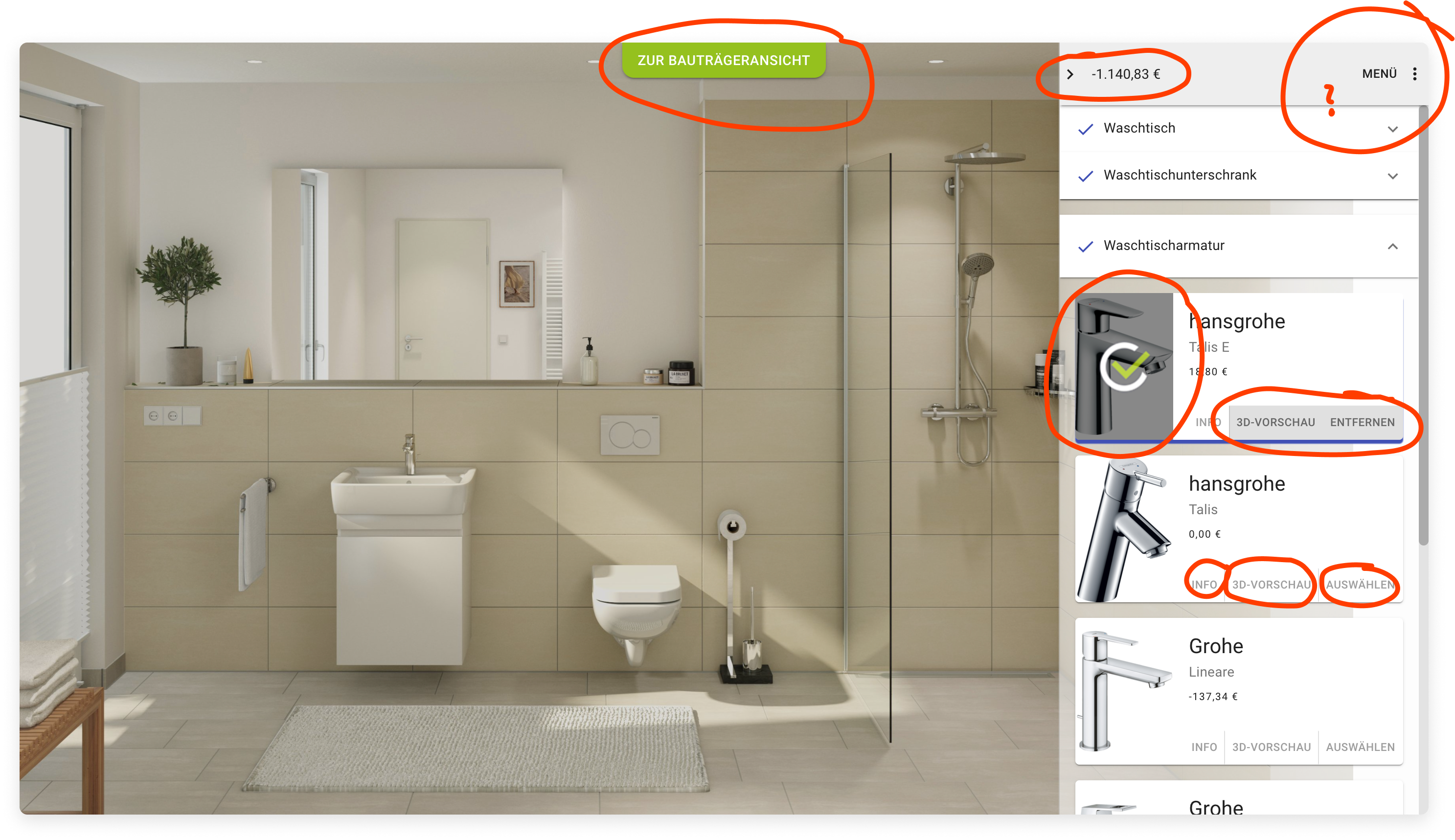
UX Review of Live Application
While reviewing the current application, in-house user testing revealed certain usability problems that needed to be improved.
Comprehensible main navigation is missing
- No clear and partly wrong hierarchy of call-to-action buttons
- Product images are overlaid in selected state
- User does not know their current location within the app

Product Concept Constraints
Following points had to be considered during product development:
- The product should not be completely renewed and the basic code of the elements should be retained.
- The improvements in the user interface should be implemented with as little effort as possible
- The product should function as a white label solution and must not have too limited branding
- Two product versions:
a) Marketing version as a sneak peak to offer prospective condo owners a glimpse into the product
b) Full version with purchase completion, massaging function for contracts, appointment overview, document storage
Considering constraints in product development during planning saves a lot of time and money during implementation.
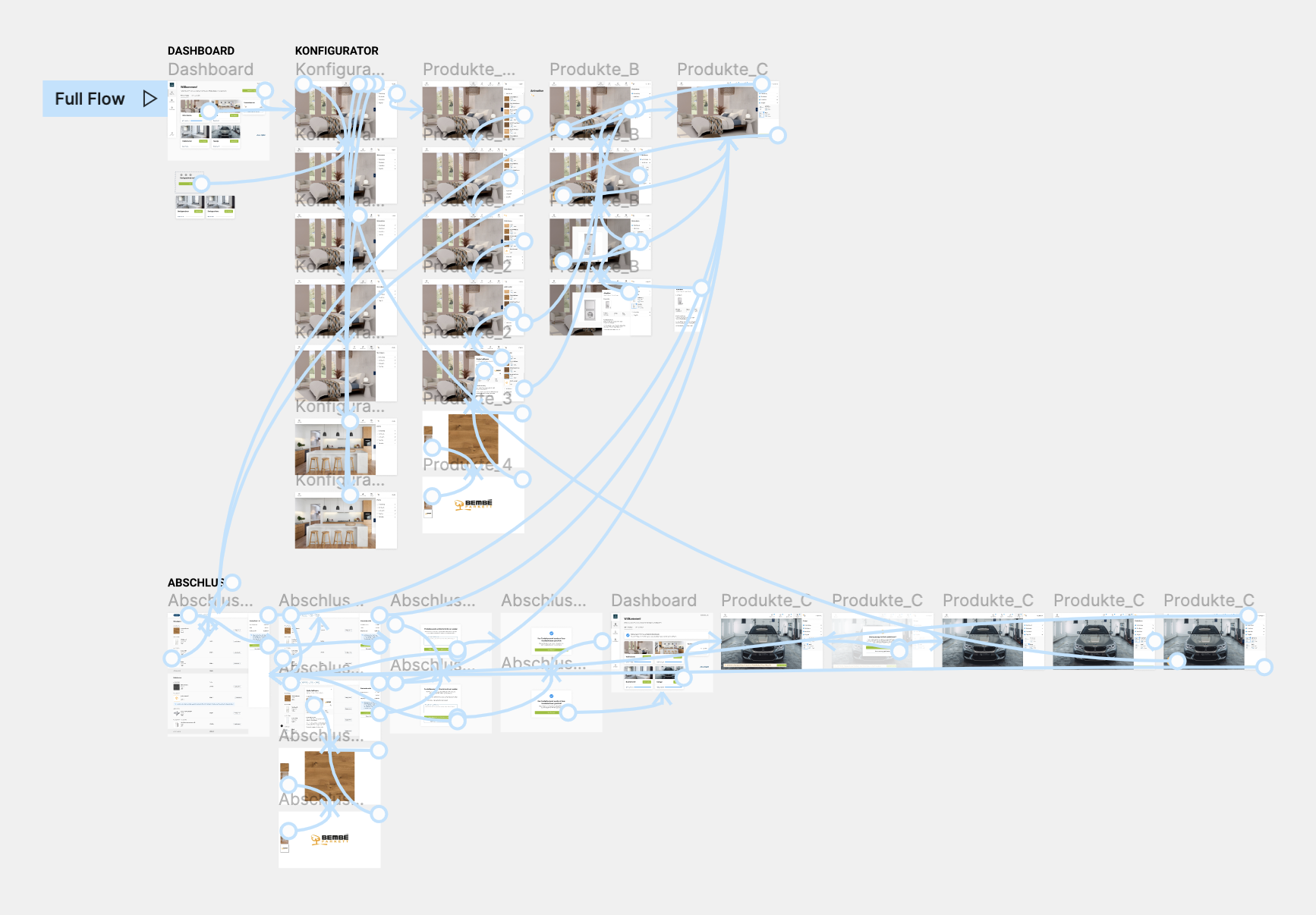
The Concept
To ensure that the user flow will be more efficient in the future, it has been adjusted so that only the needed actions will be available in the user interface.
Brainstorming and collecting other product interfaces helps gain inspiration for possible interaction solutions without focusing too much on one path.
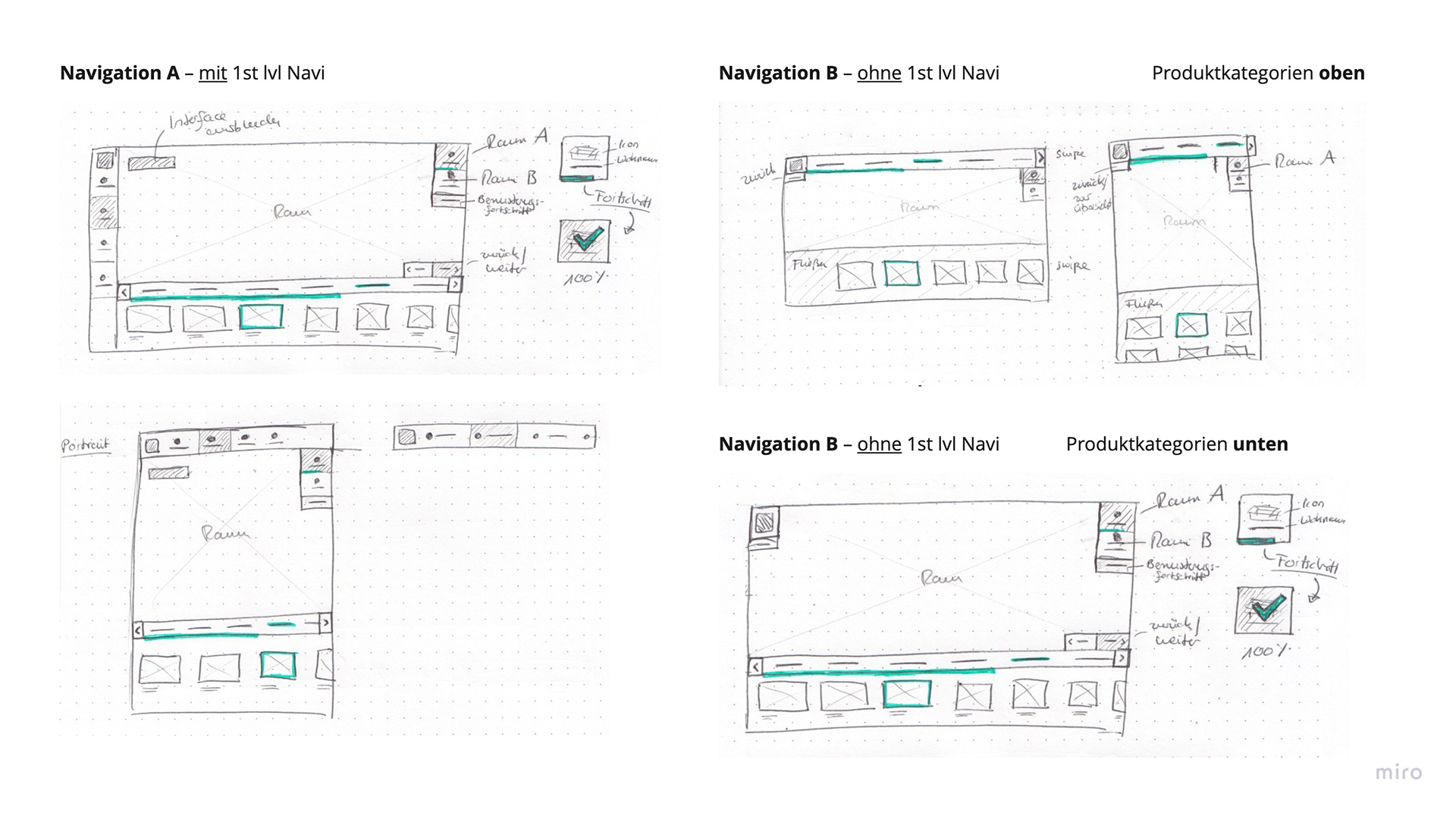
Wireframing
In the first wireframing phase, the aim is to visually depict the user flow and to show several solutions for interactions of the interface. Heuristic interaction rules are used preferably so that the usability is as easy as possible to understand.

Prototyping & Usability Testing
In order to test a prototype, it is important to me to work with realistic content in order to represent the product in the best possible way. Low fidelity wireframes and placeholder texts are not suitable for this, as they distort the actual image of the product and can irritate the user in the test.

Working with real content in prototypes takes more time, but generates more realistic feedback during user tests.
The prototype was tested on users who were already using the live product. This gave us the opportunity to prove improvements to the previous product faster and at the same time identify weaknesses in the new product approach.
We also tested the new product on users who had not yet come into contact with the live product, but who corresponded to the target group. User testing helped us to validate our product vision and gave us the chance to focus on product features and workflows for real user needs.
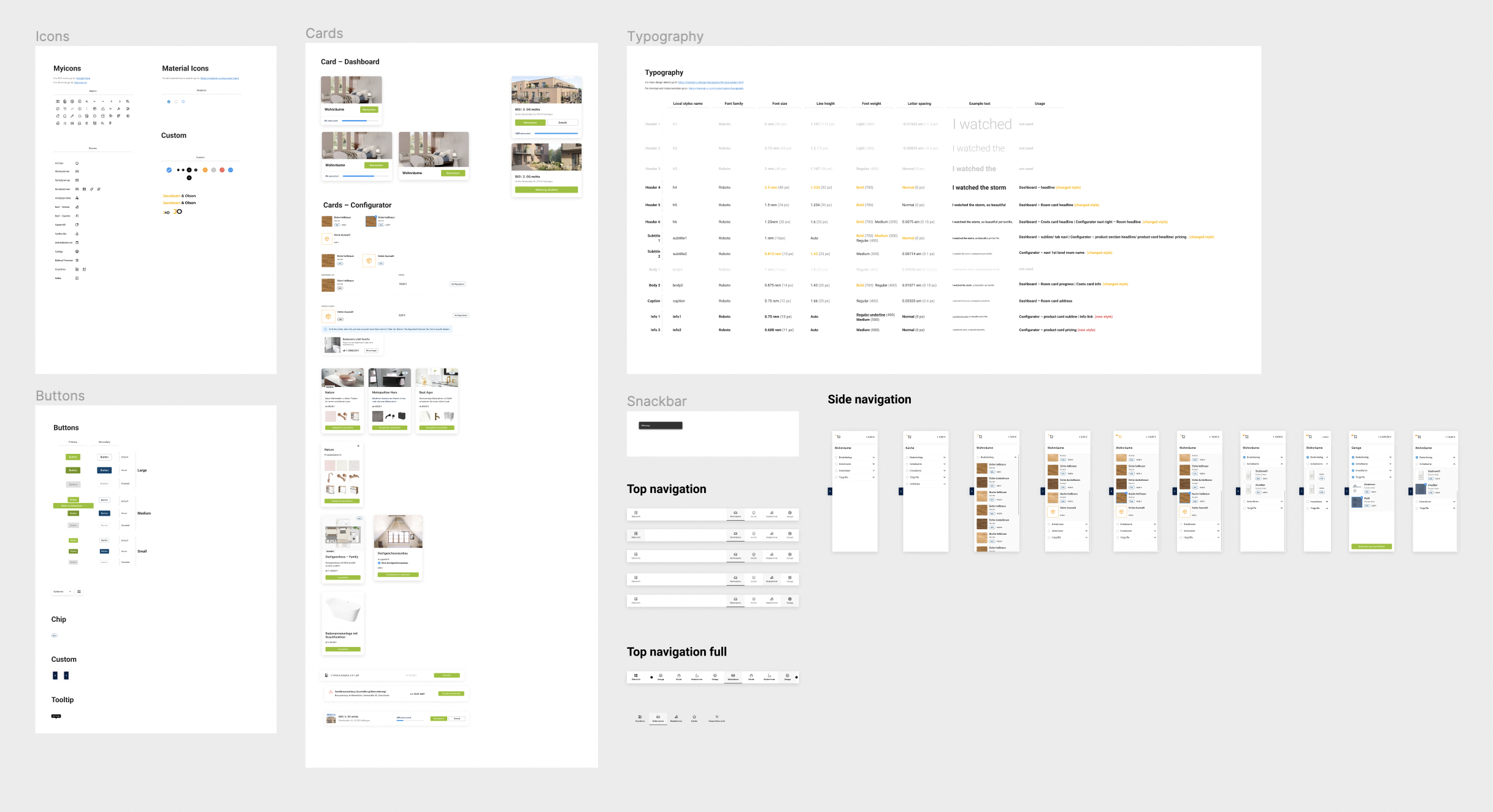
Design System
Based on Material Atomic Design, I created a design system in Figma for further feature design development and provide an easy way to prepare handoffs for developers. The design system in Figma allows developers to use already coded presets for a fast implementation.
Based on Material Design patterns I created a custom user interface design for Sonderwunschmanager. My design approach was to create a custom look & feel for the product that could also be used as a white label design template for other brands.

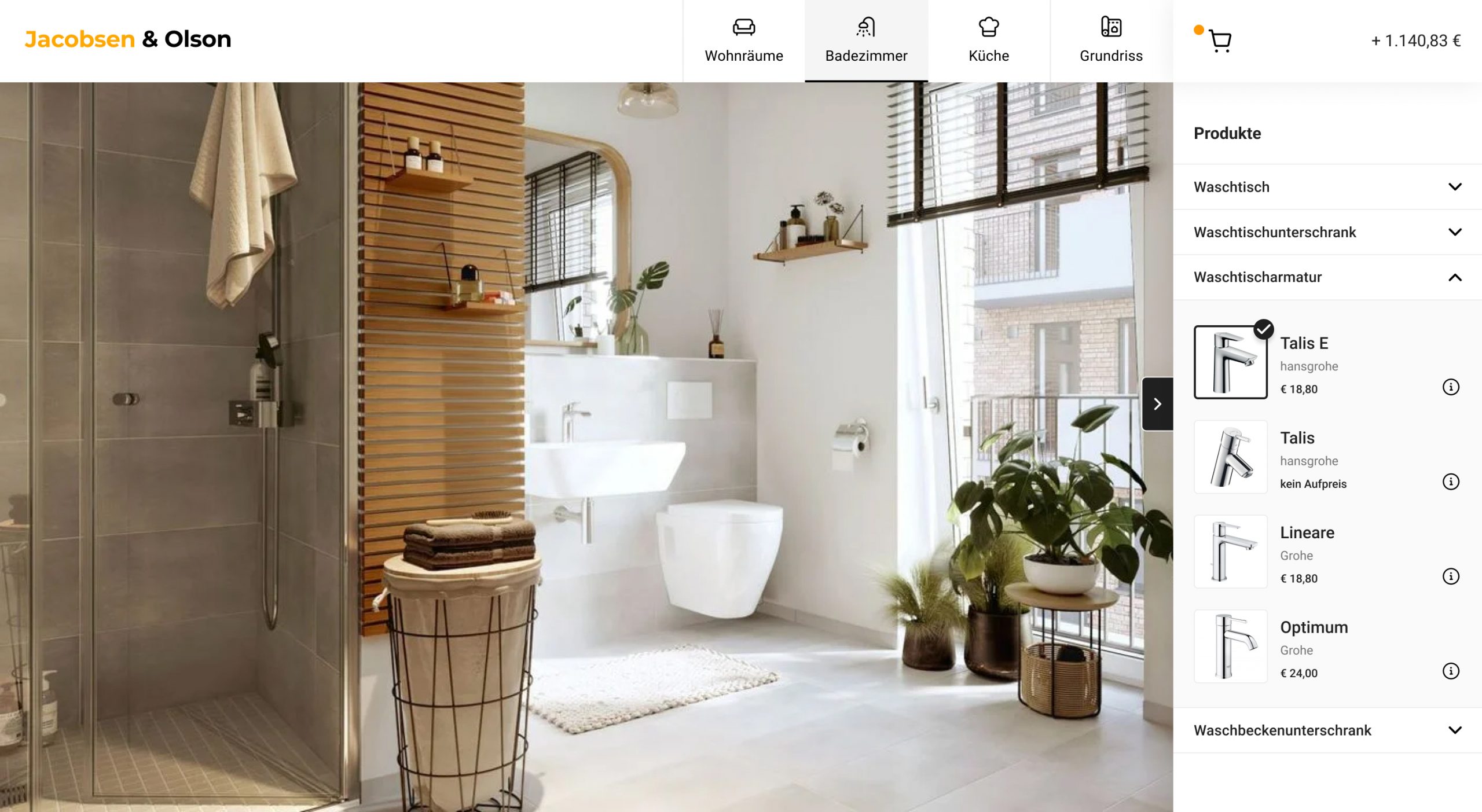
User Interface Design
Collaboration with Developers
During the entire concept phase, I worked closely with the lead developer in short design sprints. In that way it was easy to identify potential limitations in the implementation early on and to develop a concept that would require as little effort as possible while still providing the best possible user experience in terms of usability.
The Outcome
User guidance has been simplified so that even users with little digital experience can find their way around the product
Improved hierarchy of the main navigation and call-to-action buttons, while the base code remained mostly the same
Reduction of internal employee effort 90% of time by transforming the application into an easy-to-use self-service product
80% reduction in time-to-design/develop by setting up a consistent pattern library based on Material-UI (MUI) in Figma
White-label solution for effortless implementation for B2B companies through the creation of marketing and full product variant